EchoAPI Tutorial: How to Use Scripts in EchoAPI
In this tutorial, we will explore how to utilize scripts in EchoAPI for advanced API testing and development. EchoAPI scripts, written in JavaScript, allow you to add dynamic functionality to your API requests. By understanding both pre-execution and post-execution scripts, you can enhance your testing capabilities, manage variables, and manipulate request parameters effortlessly. Let's dive into the powerful features of EchoAPI scripts and see how they can streamline your API workflow.
What is EchoAPI Script?
EchoAPI scripts are code snippets based on JavaScript that allow you to add dynamic behavior during API requests or collection tests.

Functions of EchoAPI Scripts
Scripts can achieve the following functions:
Test (Assert) the correctness of request response results (Post-execution scripts).
Dynamically modify API request parameters, such as adding API signature parameters (Pre-execution scripts).
Pass data between API requests (Using variables in scripts).
Make requests directly to an API endpoint within the script.
EchoAPI scripts are divided into pre-execution and post-execution scripts.
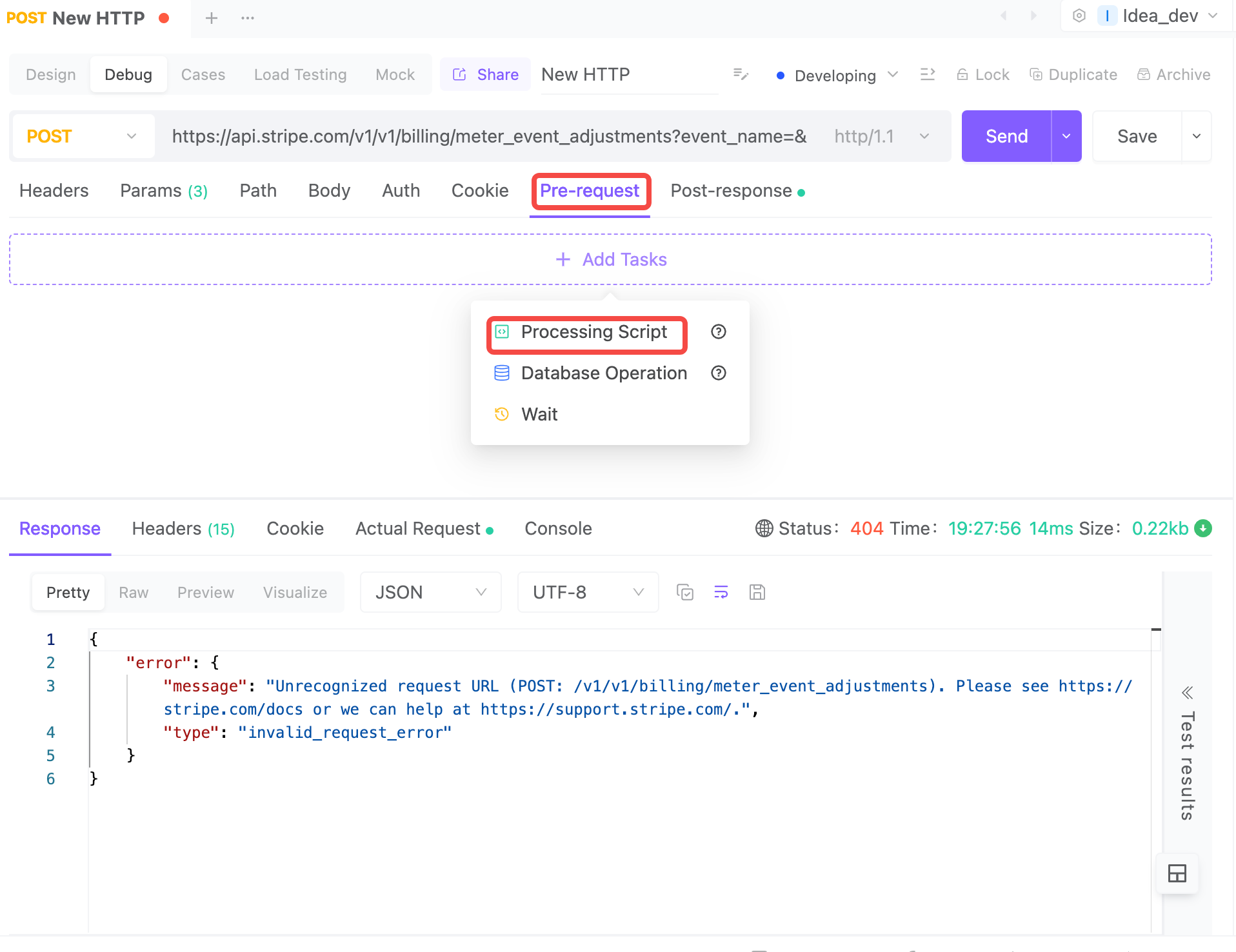
Pre-Execution Scripts

Pre-execution scripts are executed before a request is sent.
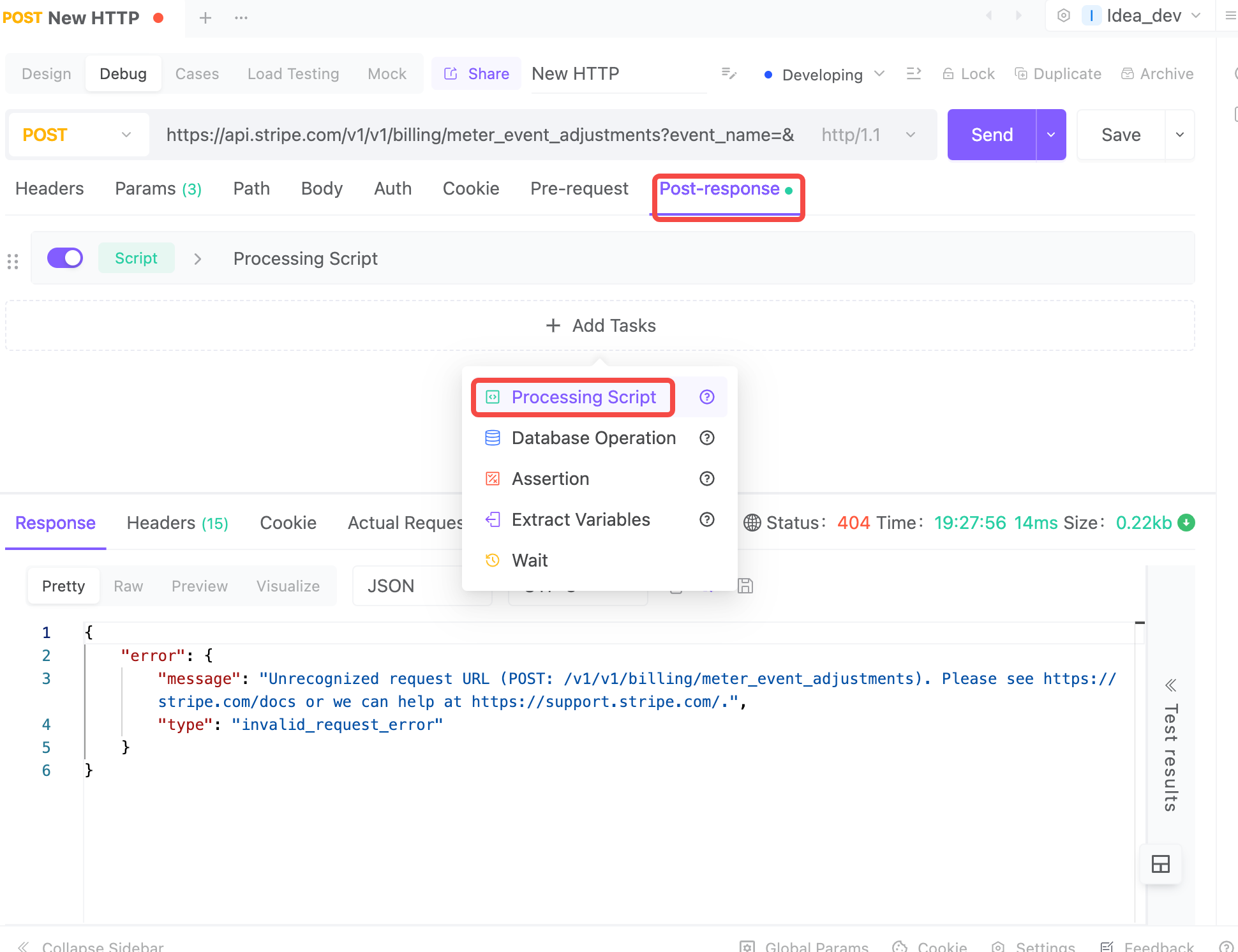
Post-Execution Scripts

Post-execution scripts are executed after a request is sent.
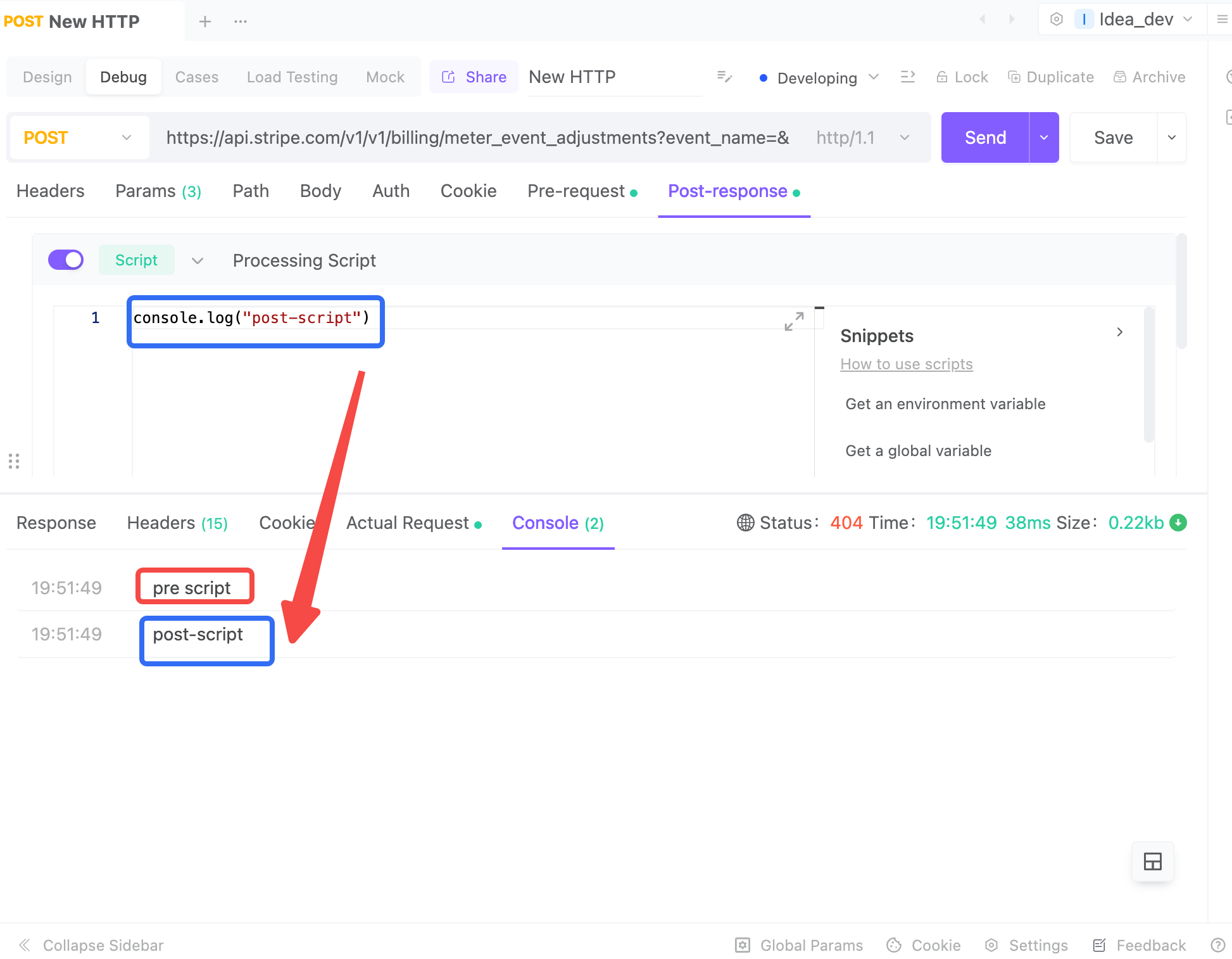
Example of Actual Submission
As shown in the diagram below (console output), the pre-execution script runs before the request is sent, and the post-execution script runs after the request is complete:

Functions of Pre-Execution Scripts
Pre-execution scripts have several key functions:
Perform complex calculations using JS functions.
Print variable values.
Define, retrieve, delete, and clear environment variables.
Define, retrieve, delete, and clear global variables.
Access request parameters.
Dynamically add or remove header parameters.
Dynamically add or remove query parameters.
Dynamically add or remove body parameters.
Send HTTP requests.
For example, we can define a function _random in the pre-execution script:
function _random() {
return 'Hello, EchoAPI ' + Math.random();
}
This function returns a string: "Hello, EchoAPI" followed by a random number. We can then assign it to a global variable random_var as follows:
pm.globals.set("random_var", _random());
Printing Debug Variables in Pre-Execution Scripts
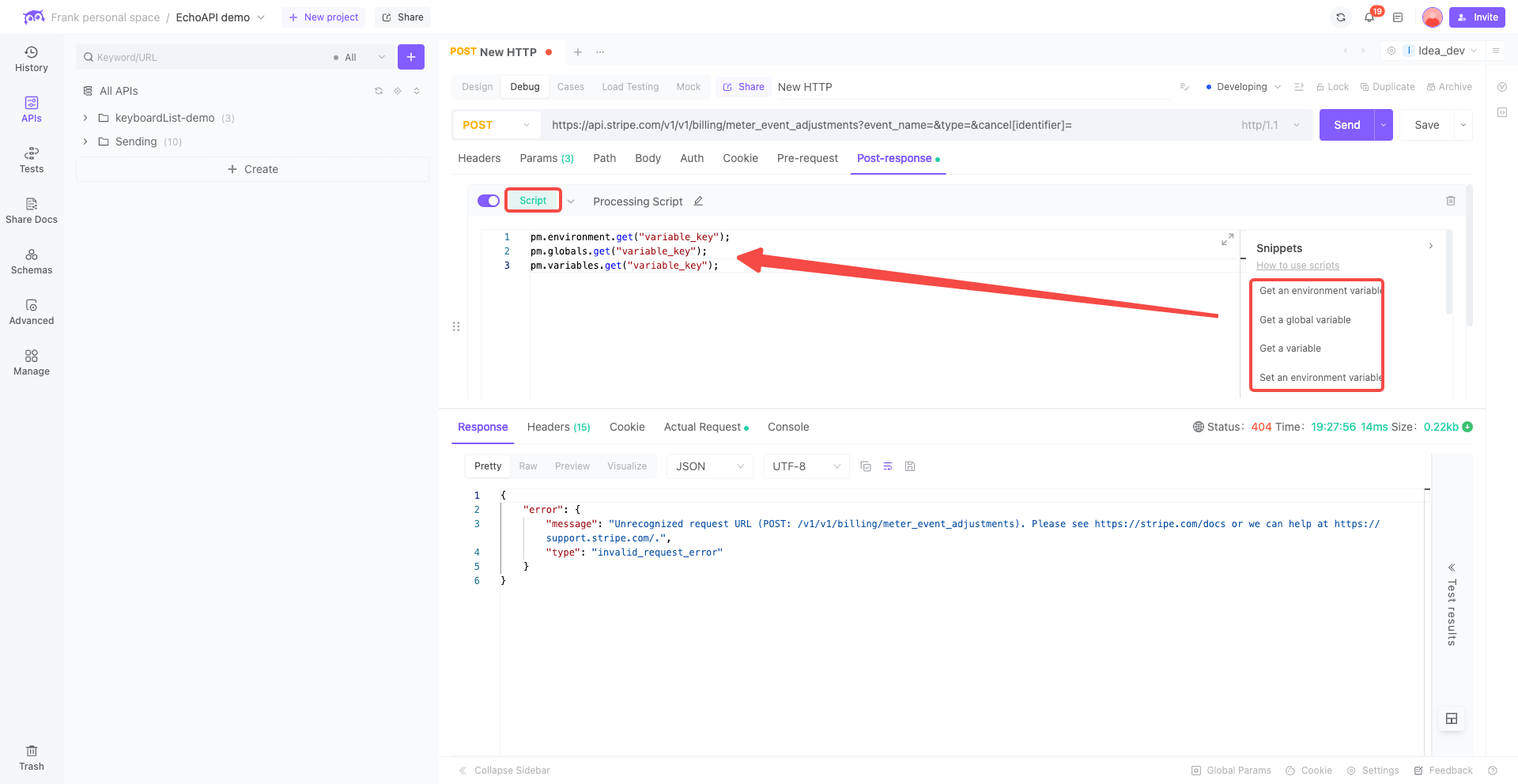
We can use console.log() to print the necessary variables to the console and view the current values of those variables.
Managing Environment Variables
Setting an environment variable:
pm.variables.set("key", "value"); // Set an environment variable 'key' with value 'value'Retrieving an environment variable:
pm.variables.get("key"); // Get the value of the environment variable 'key'Deleting an environment variable:
pm.variables.delete("key"); // Delete the environment variable 'key'Clearing all environment variables:
pm.variables.clear(); // Clear all defined environment variables
Managing Global Variables
Setting a global variable:
pm.globals.set("key", "value"); // Set a global variable 'key' with value 'value'Retrieving a global variable:
pm.globals.get("key"); // Get the value of the global variable 'key'Deleting a global variable:
pm.globals.delete("key"); // Delete the global variable 'key'Clearing all global variables:
pm.globals.clear(); // Clear all defined global variables
Accessing Request Parameters
Request parameters can be accessed through the requestobject. For more details, refer to the "EchoAPI Built-in Variables" section.
Dynamically Managing Request Parameters
Adding a header parameter:
pm.setRequestHeader("key", "value"); // Dynamically add a header parameter with key 'key' and value 'value'Removing a header parameter:
pm.removeRequestHeader("key"); // Remove the header parameter with key 'key'Adding a query parameter:
pm.setRequestQuery("key", "value"); // Dynamically add a query parameterRemoving a query parameter:
pm.removeRequestQuery("key"); // Remove the query parameter with key 'key'Adding a body parameter:
pm.setRequestBody("key", "value"); // Dynamically add a body parameterRemoving a body parameter:
pm.removeRequestBody("key"); // Remove the body parameter with key 'key'
Sending HTTP Requests in Pre-Execution Scripts
You can send an HTTP request using AJAX’s $.ajax()method in a pre-execution script. Here’s a simple example where a request is sent to https://echo.apipost.cn/get.php, and the response's bigint is assigned to a global variable bigint:
$.ajax({
url: "https://echo.apipost.cn/get.php",
method: "POST",
headers: {
"Content-Type": "application/json"
},
timeout: "10000",
async: false, // Ensure this is set to false for synchronous requests
data: JSON.stringify({"email": "xxx@xxx.com", "password": "123456"}),
success: function(response) {
apt.globals.set("bigint", response.bigint);
}
});
Functions of Post-Execution Scripts
Post-execution scripts are executed after a request has been sent and can perform many of the same functions as pre-execution scripts, including:
Perform complex calculations using JS functions.
Print variable values.
Define, retrieve, delete, and clear environment variables.
Define, retrieve, delete, and clear global variables.
Access request and response parameters.
Send HTTP requests.
Test (Assert) the correctness of request response results.
The methods for defining, retrieving, deleting, and clearing environment and global variables are the same as those in pre-execution scripts and will not be repeated here.
Receiving Response Parameters
You can access response parameters via the response object. For detailed operations, refer to the "EchoAPI Built-in Variables" section.
Testing Request Response Validity
You can use post-execution scripts to test (assert) the correctness of request response results.
Conclusion
In summary, EchoAPI scripts offer a robust way to enhance your API testing and development processes. By leveraging both pre-execution and post-execution scripts, you can dynamically manage request parameters, assert response validity, and effectively utilize variables. This functionality not only streamlines the testing process but also allows for more complex operations, making it easier to ensure the accuracy and efficiency of your API integrations. Start implementing EchoAPI scripts today and elevate your API testing experience!
Try EchoAPI Interceptor today!