How to Build a Weather App in VSCode for Beginners(2): Post-response Automated Testing

Previously, we built a weather app backend together, but how do we ensure the returned result is what we expect? While it's easy to manually check the output for small responses, what if the returned data is large or difficult to verify line by line?
Today, we’re going to dive deeper and explore how to use Post-response in EchoAPI to automate the testing process. This will allow us to automatically check if the API responses match our expectations, saving us time and effort.
To automate tests with EchoAPI, you'll be using its Post-responsefeature to write scripts that run automatically after an API request. These scripts help verify the correctness of your API responses and ensure your application behaves as expected even when you make changes later.
Let’s break down how you can automate your weather app tests using EchoAPI in detail.
Steps to Automate Tests with EchoAPI
Set Up EchoAPI in VSCode

Make sure you have the EchoAPI for VS Code extension installed in VSCode. Once installed, you'll be able to test and automate requests within the EchoAPI interface. It is Free to use!!!
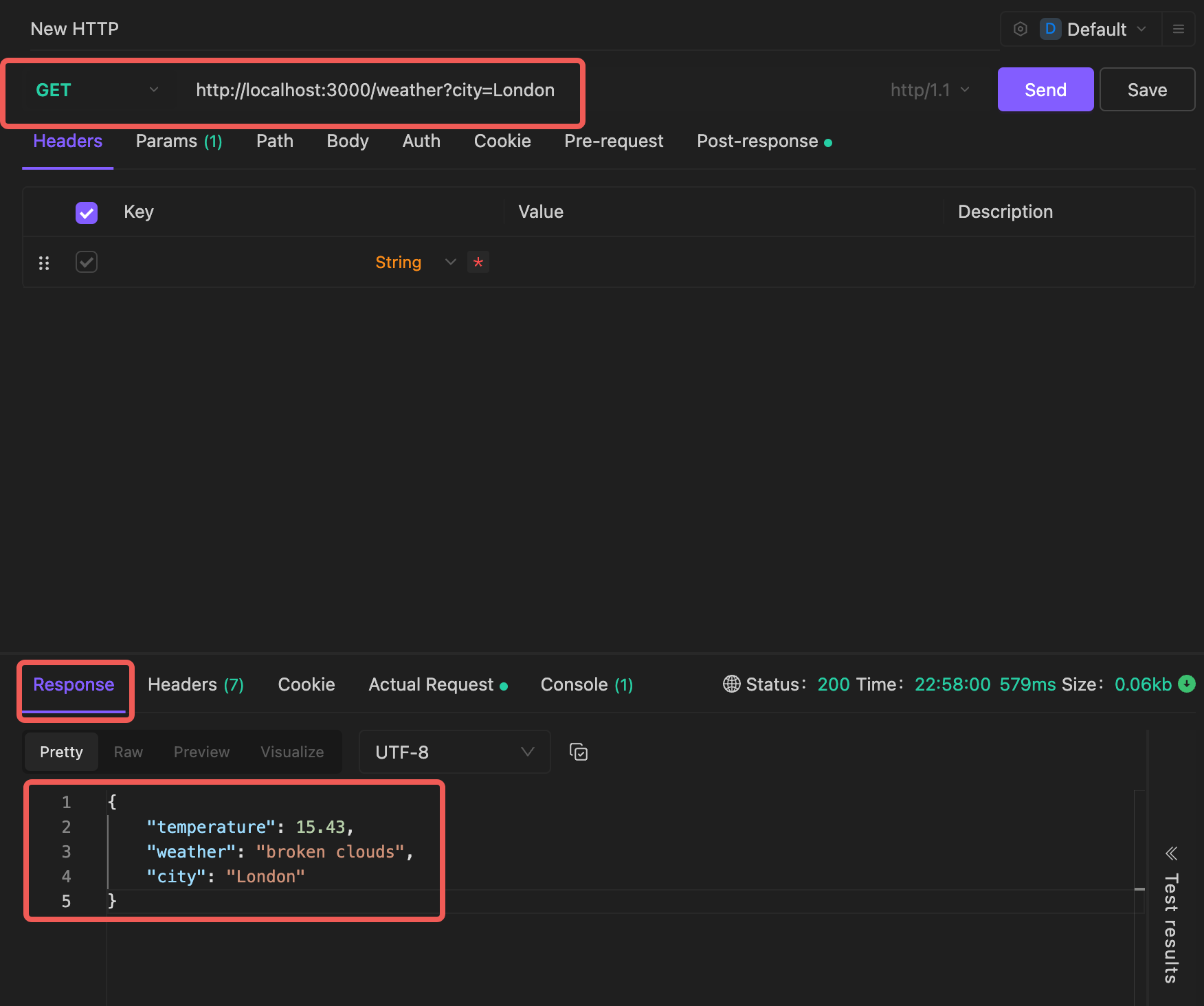
Create a GET request:
Set the method to GET.
Use the following URL for testing the weather API:
http://localhost:3000/weather?city=London
Click 'Send' to make sure your request works and returns the correct weather data. You should see a JSON response in Response like this:

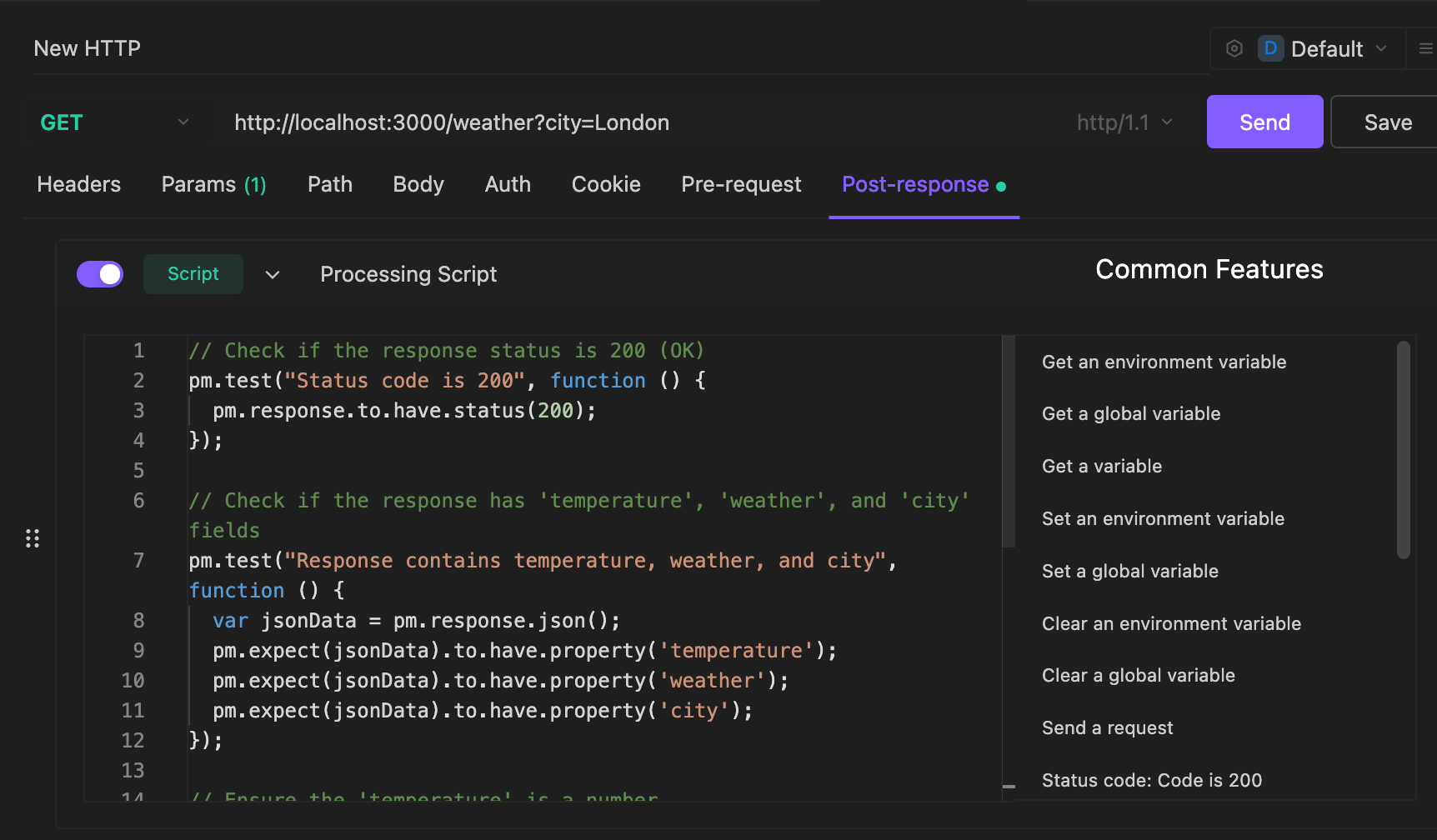
Add a Post-response Script
Now that you’ve tested your weather API manually, let’s add automated tests to verify the response data.

Go to the Post-response tab in EchoAPI for your request.
Add a Post-response script using JavaScript to automatically check the weather data.
Here’s an example of a simple post-scripts script that verifies:
The response status is 200 (OK).
The response contains a Temperature field and ensure the 'temperature' is a number
The response contains a Weather field and ensure the 'weather' field is a string
The response contains a City field and ensure the 'city' field is a string
// Check if the response status is 200 (OK)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// Check if the response has 'temperature', 'weather', and 'city' fields
pm.test("Response contains temperature, weather, and city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('temperature');
pm.expect(jsonData).to.have.property('weather');
pm.expect(jsonData).to.have.property('city');
});
// Ensure the 'temperature' is a number
pm.test("Temperature is a number", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.temperature).to.be.a('number');
});
// Ensure the 'weather' field is a string
pm.test("Weather is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.weather).to.be.a('string');
});
// Ensure the 'city' field is a string
pm.test("City is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.be.a('string');
});
Run the Test
After adding the test script, hit 'Send' again' to run your request and automatically execute the test script.
Then click 'Test result' on the right side.

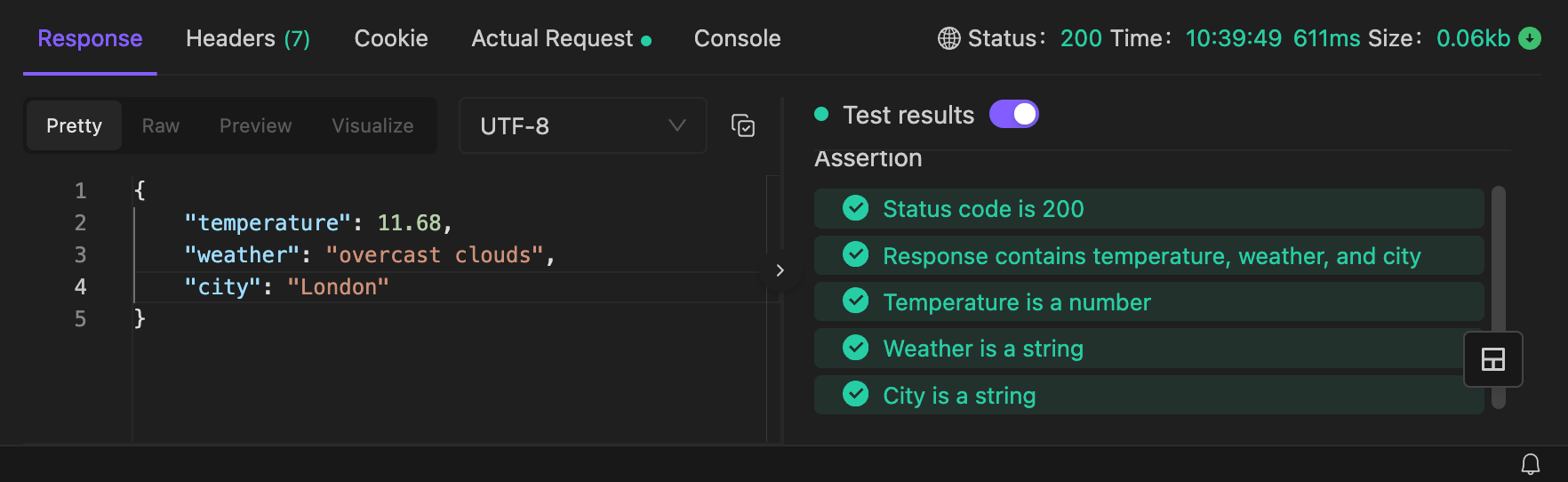
The test results will display whether the checks passed or failed.
If everything passes, you’ll see something like:

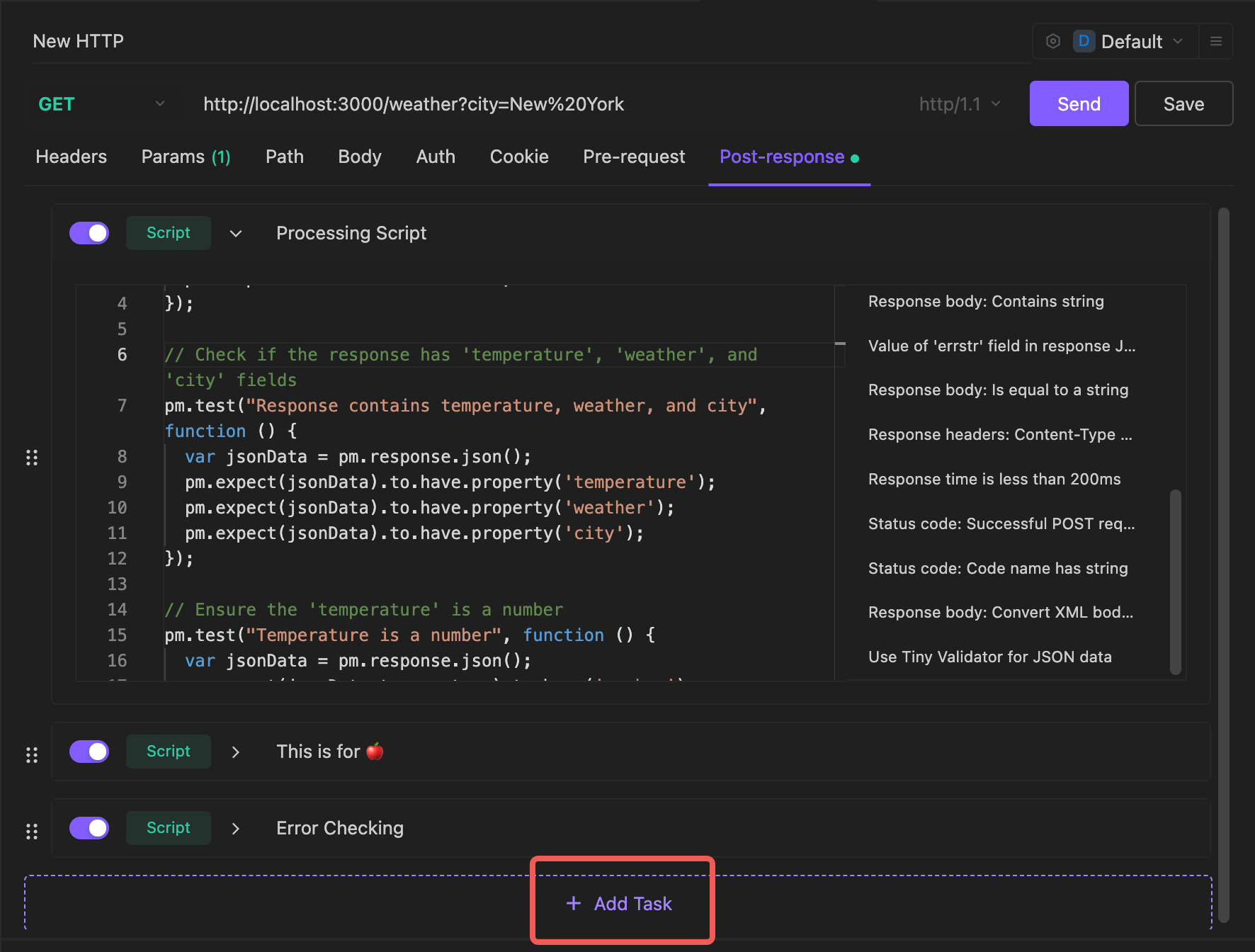
Automate Post-response with More Tasks (Optional)
If you want to do multiple Post-response Automated Testings, you can add additional tasks in the Post-response section. This allows you to run all your tests at once in a single go.
We can add different requests for multiple cities, error scenarios and attach specific test scripts to each one in our case.

Error Checking
To make sure your app handles various scenarios, you can modify the requests and test error cases.
For example, test with an invalid city name:
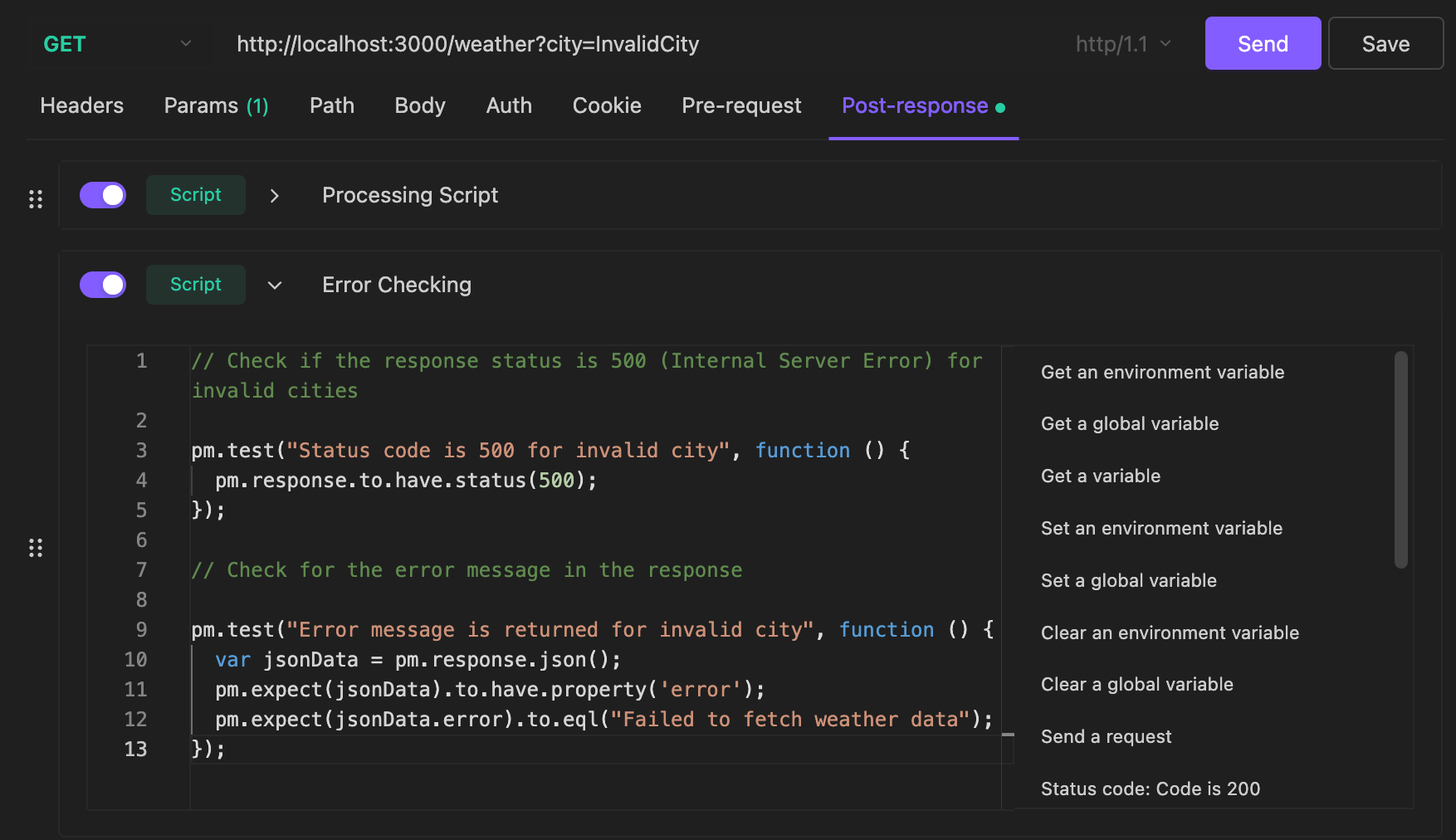
Change the request URL to something invalid:
http://localhost:3000/weather?city=InvalidCity
Add test script to handle this case in a new task:

// Check if the response status is 500 (Internal Server Error) for invalid cities
pm.test("Status code is 500 for invalid city", function () {
pm.response.to.have.status(500);
});
// Check for the error message in the response
pm.test("Error message is returned for invalid city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('error');
pm.expect(jsonData.error).to.eql("Failed to fetch weather data");
});
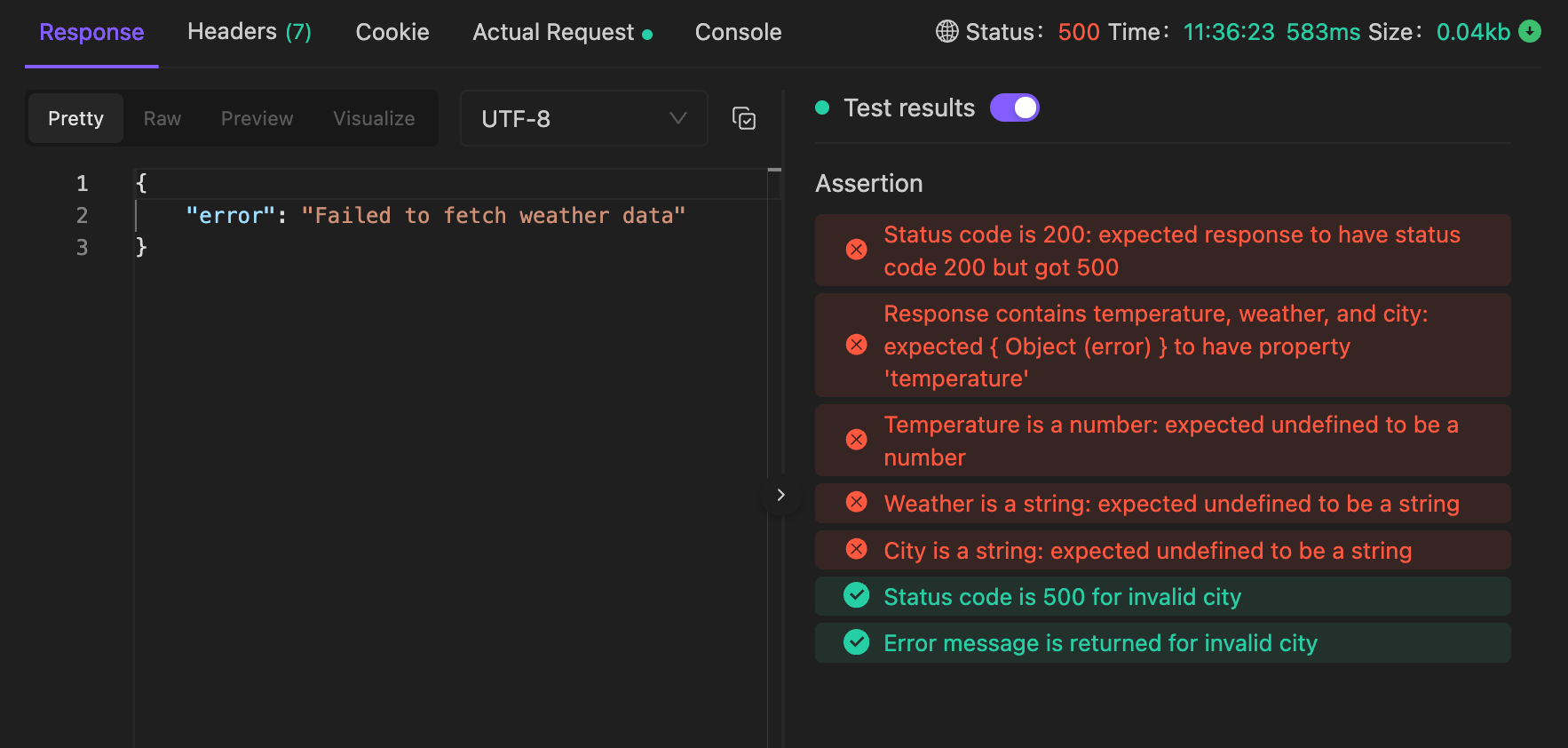
When you run this test, EchoAPI will automatically verify that your API responds with the correct error message and status code for invalid input.

Test Different Scenarios
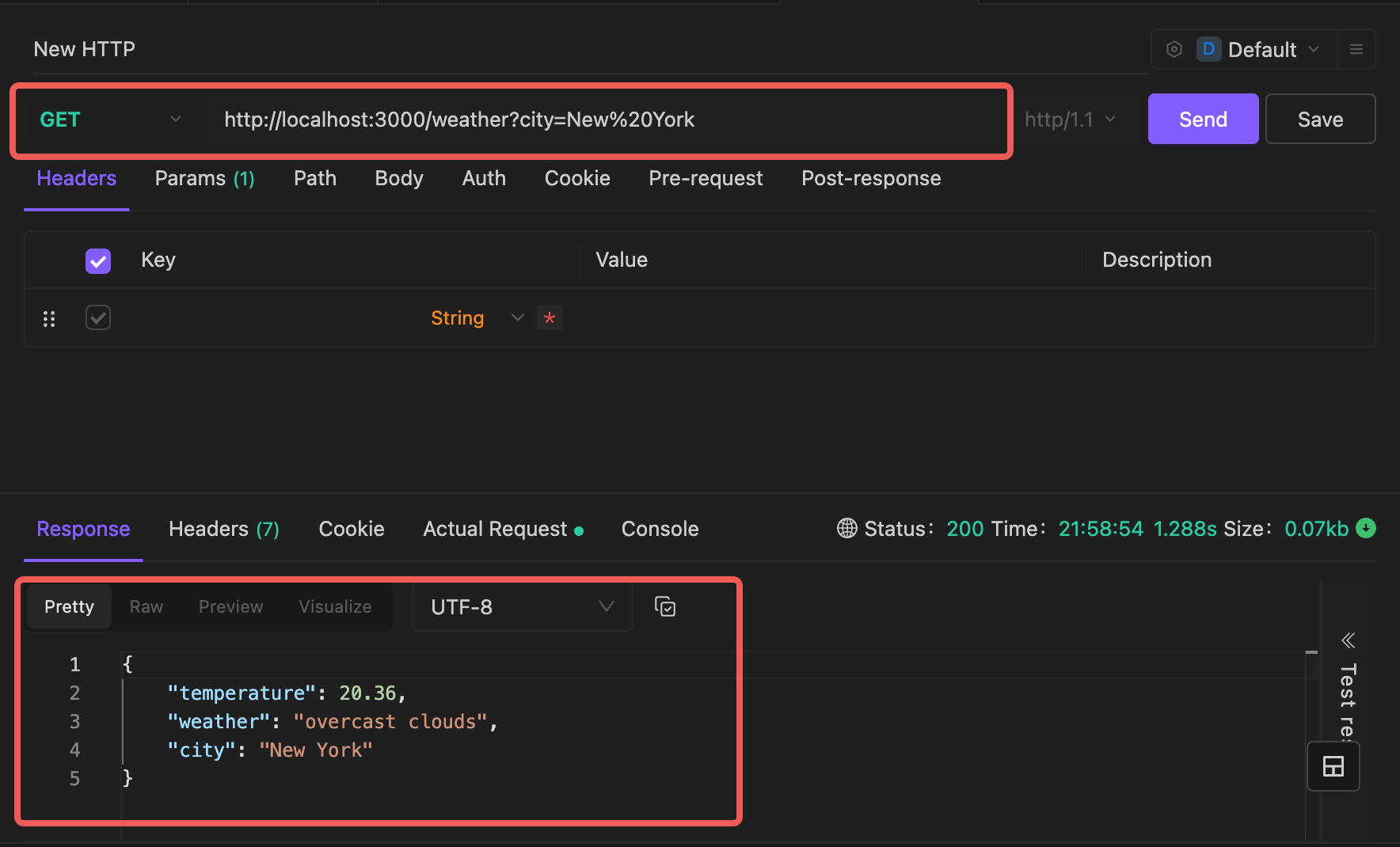
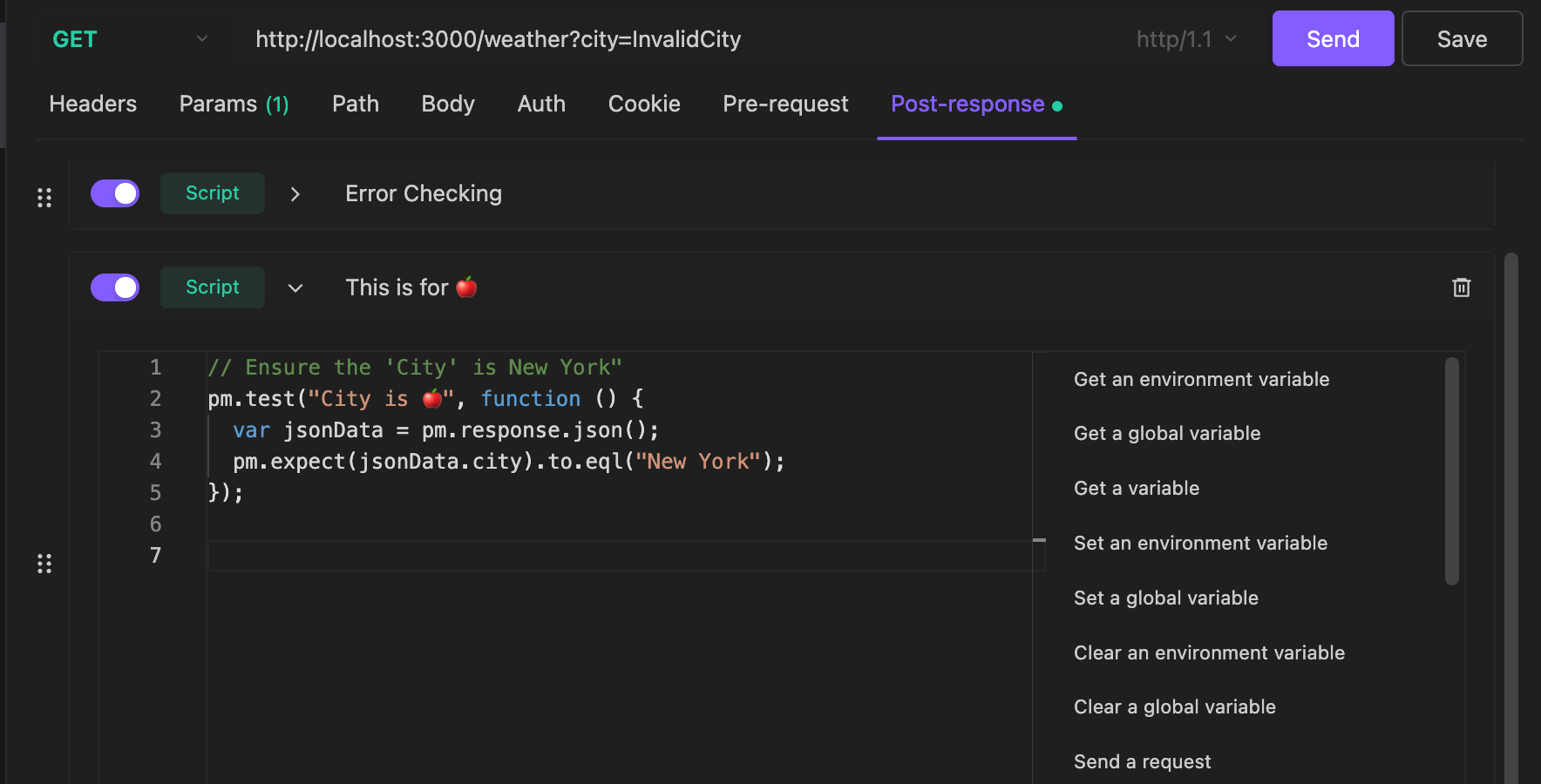
In addition to the existing tests, let's verify that the returned data is for New York, the Big Apple. We’re going to create a new task and name it "This is for 🍎".

Change the request URL to New York:
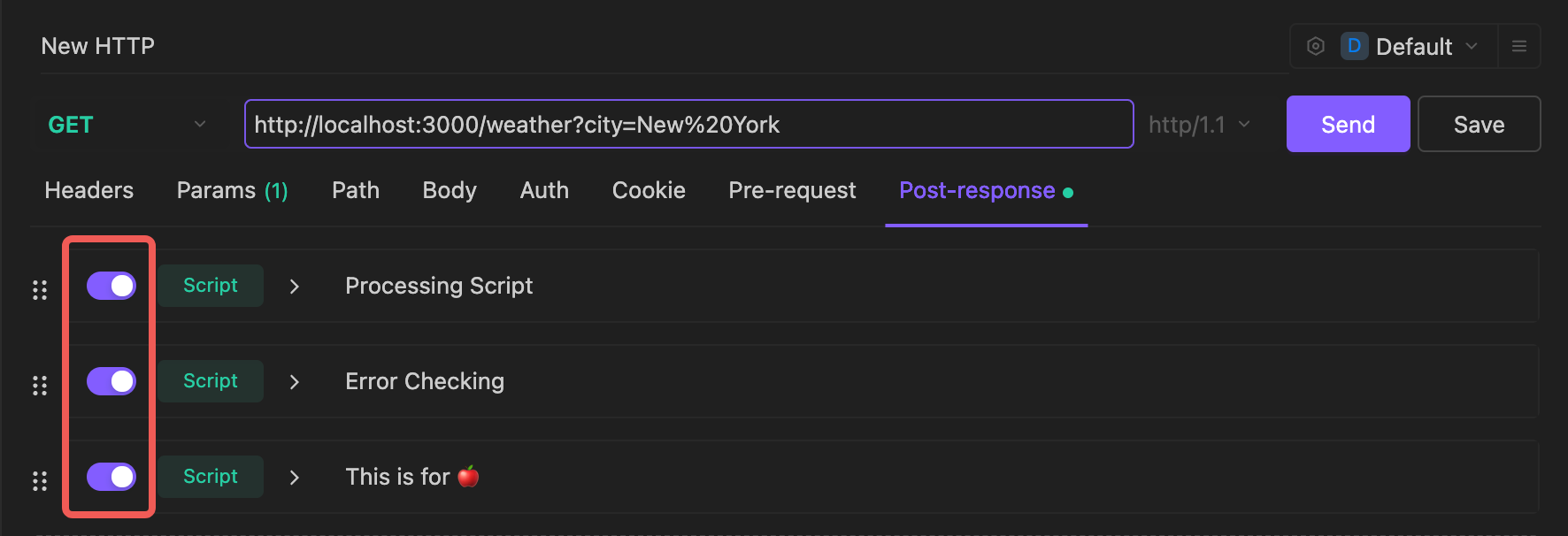
http://localhost:3000/weather?city=New%20York
Here’s the script you’ll add in the Post-response section:
// Ensure the 'City' is New York"
pm.test("City is 🍎", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.eql("New York");
});
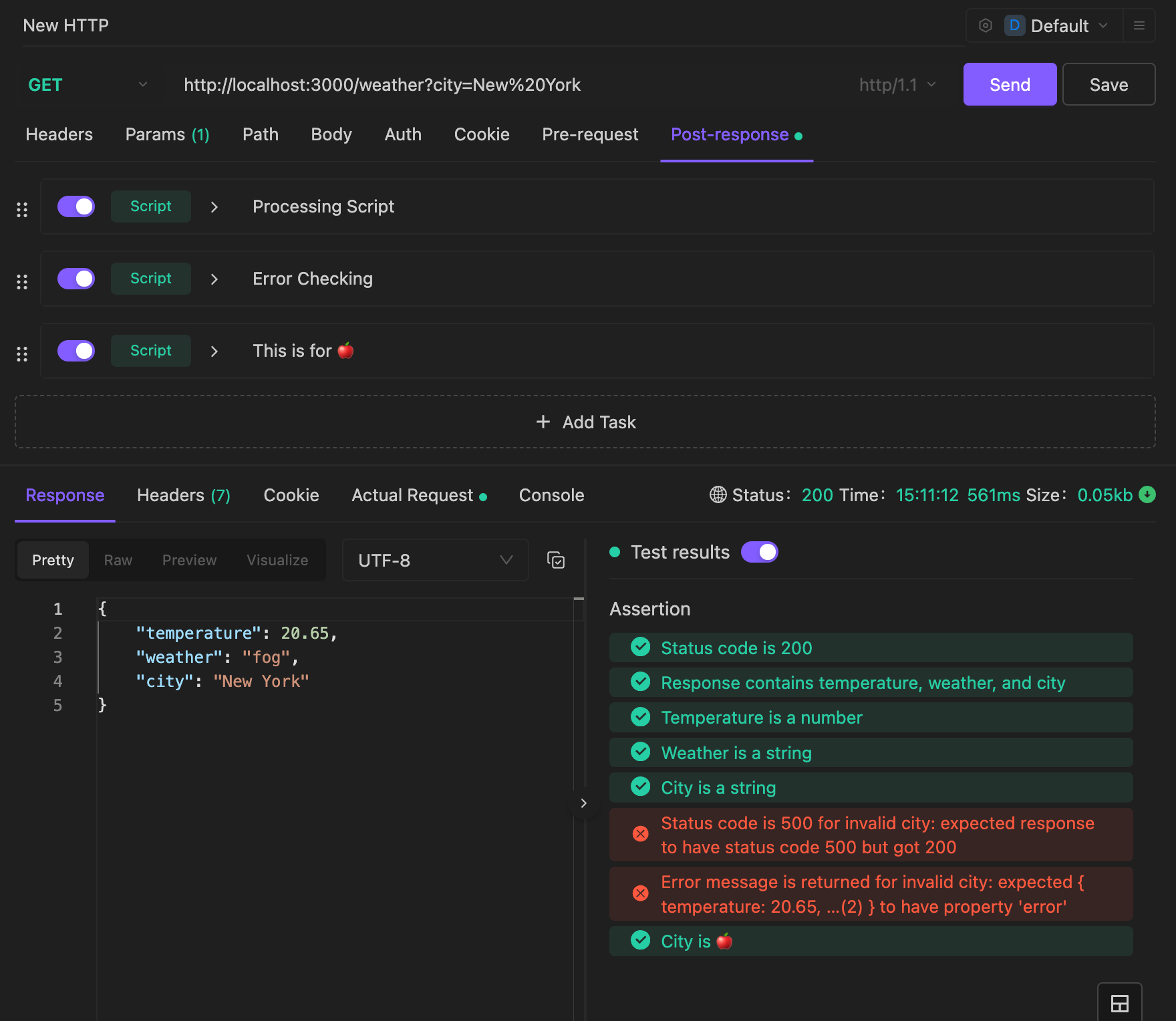
Once you’ve added this script, click 'Send' again. EchoAPI will automatically run all the tests and show you which tests passed and which ones failed.
Here is the result:

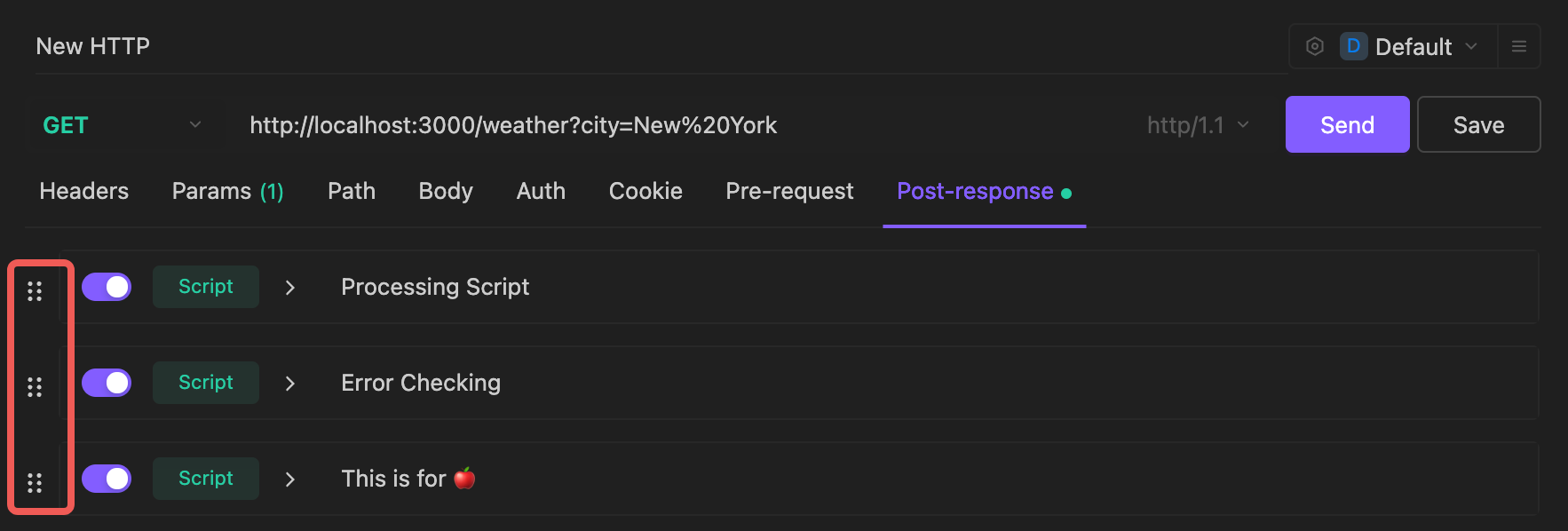
You can adjust the execution order by dragging the icon here to rearrange them.

Turn on and off the post-response execution by toggling the switch.

Why Automate Tests with EchoAPI?
Free: It's Free!!!
Consistency: Ensure your API responses are consistent over time.
Quick Validation: Automatically check multiple aspects of your API without manually reviewing the data each time.
Error Prevention: Catch errors or regressions early before deploying changes.
Automating your tests with EchoAPI ensures your weather app works as expected. Keeping a reliable API has never been this straightforward.
Happy coding 🎉.
Try EchoAPI for VS Code today!