Mastering Mock API Calls with Jest: A Comprehensive Tutorial
Mocking API calls with Jest is crucial for writing efficient, fast, and reliable tests. This tutorial will guide you through the essential techniques to control mocked responses using Jest's extensive library and adapters for advanced scenarios.

When writing tests for code that makes API calls, it’s important to mock those calls. This strategy ensures your tests are reliable, fast, and independent of external services. Jest, a popular JavaScript testing framework, offers several methods to easily mock API calls. Let’s explore the various approaches you can use.
Using jest.mock()
One straightforward way to mock API calls in Jest is to use the jest.mock() function to mock the entire module that makes the API request. Here's an example:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});
In this example, we use jest.mock('axios') to automatically mock the entire axios module. We then use axios.get.mockResolvedValueOnce() to mock the response for the next axios.get call. Our test verifies that the API was called correctly and returns the mocked data.
Using Manual Mocks
Another approach is to manually mock the module that makes the API call by creating a __mocks__ folder and putting a mock implementation file inside:
// __mocks__/axios.js
export default {
get: jest.fn(() => Promise.resolve({ data: {} })),
post: jest.fn(() => Promise.resolve({ data: {} })),
// ...
};
Now in your test, you can mock different responses for each test:
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});
With this manual mock, you have full control and can mock different Axios methods, like get and post, with your own implementations.
Using axios-mock-adapter
For more advanced mocking of Axios requests, you can use the axios-mock-adapter library. First, install it:
npm install axios-mock-adapter --save-dev
Then in your tests:
// api.test.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { getUsers } from './api';
describe('getUsers', () => {
let mock;
beforeAll(() => {
mock = new MockAdapter(axios);
});
afterEach(() => {
mock.reset();
});
test('returns users data', async () => {
const users = [{ id: 1, name: 'John' }];
mock.onGet('/users').reply(200, users);
const result = await getUsers();
expect(result.data).toEqual(users);
});
});
With axios-mock-adapter, you can mock requests based on URLs, parameters, headers, and more. You can also simulate errors and timeouts.
Injecting a Mocked Axios Instance
If your code uses axios directly, another option is to inject a mocked axios instance into your code during tests:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});
Here, we mock axios itself, not the entire module, and provide our own mocked get function.
Tips for Mocking API Calls

Here are some tips to keep in mind when mocking API calls in Jest:
Reset Mocks Between Tests: Use
beforeEachandafterEachto ensure tests are independent.Mock Only Necessary Functions: Avoid mocking too much. Focus on the functions and modules your code actually uses.
Test Failure Cases: Mock errors and unexpected responses to test how your code handles failures.
Reusable Mock Fixtures: Create reusable mock fixtures for common API responses.
Mock APIs with EchoAPI

EchoAPI is an excellent tool for API interface design, debugging, and testing. It simplifies the development process by providing an integrated environment where developers can efficiently create, test, and validate APIs. One key feature of EchoAPI is its support for mock services, allowing developers to simulate API responses for effective testing. Here’s how to set up a mock API in EchoAPI:
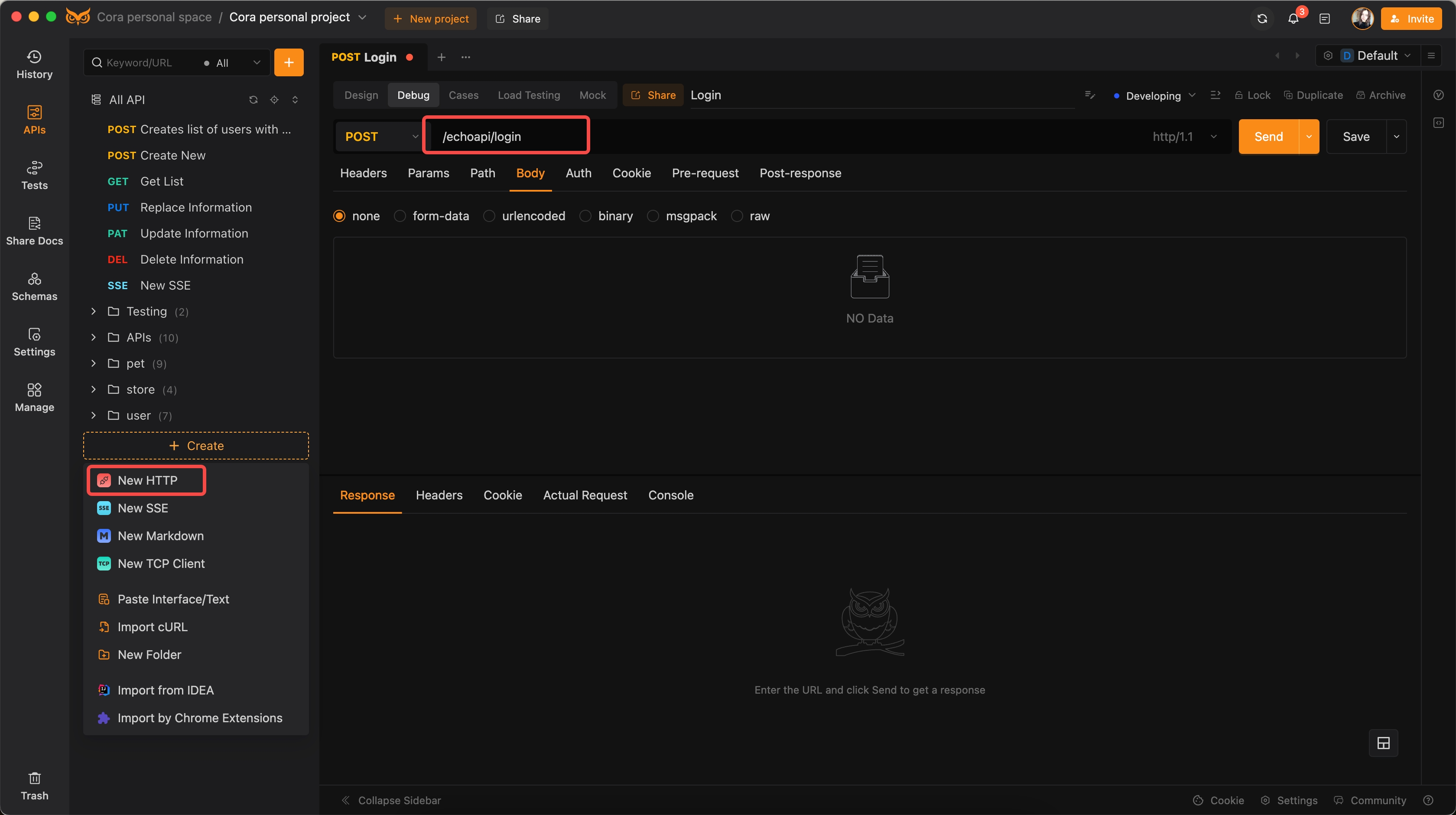
1. Create a New HTTP Request
Define the URL as /echoapi/login.

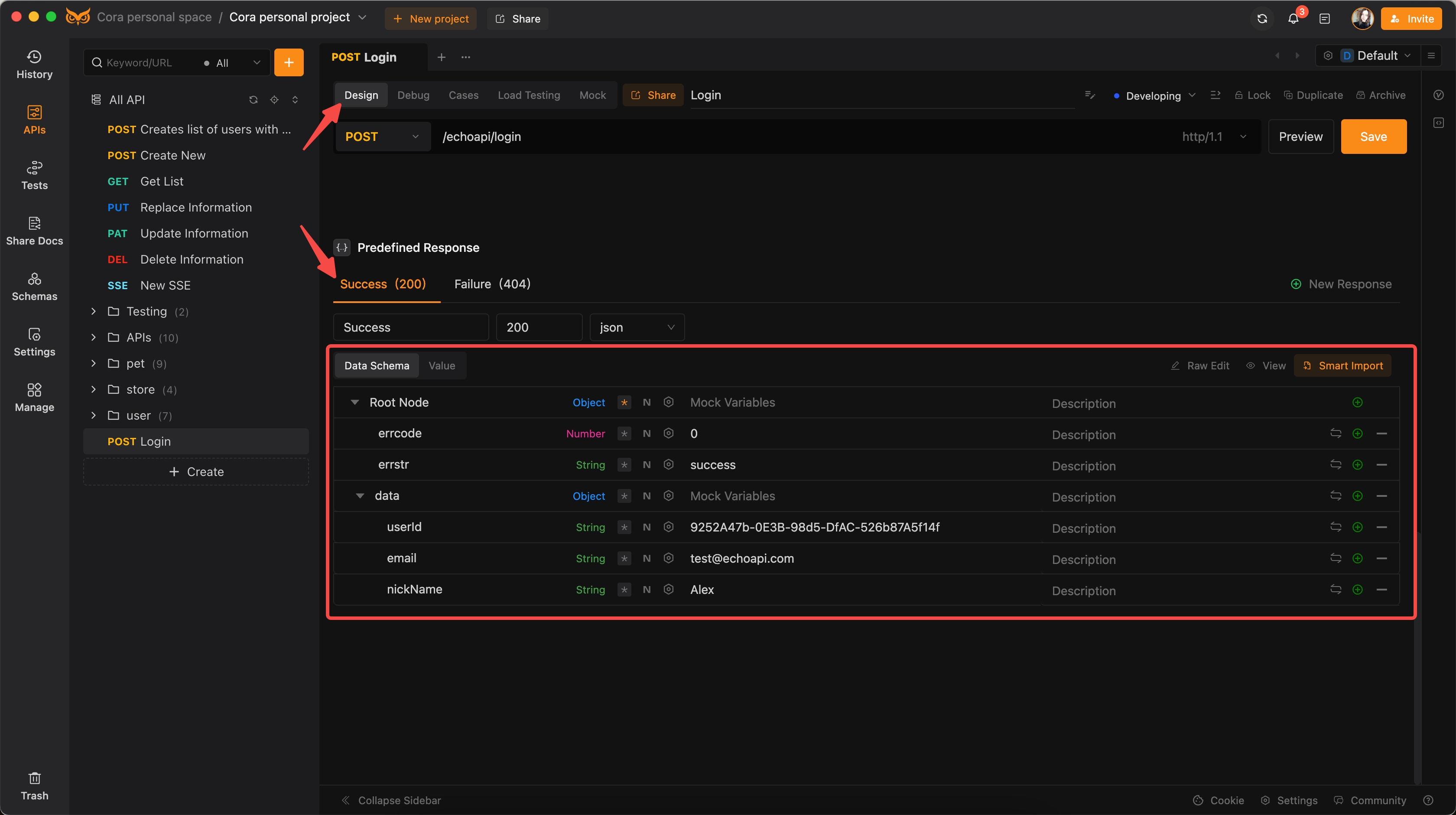
2. Set Up Expected Responses
Go to the design section and configure the expected responses.
For a successful response, configure the JSON as follows:
{
"errcode": 0,
"errstr": "success",
"data": {
"userId": "9252A47b-0E3B-98d5-DfAC-526b87A5f14f",
"email": "test@echoapi.com",
"nickName": "Alex"
}
}

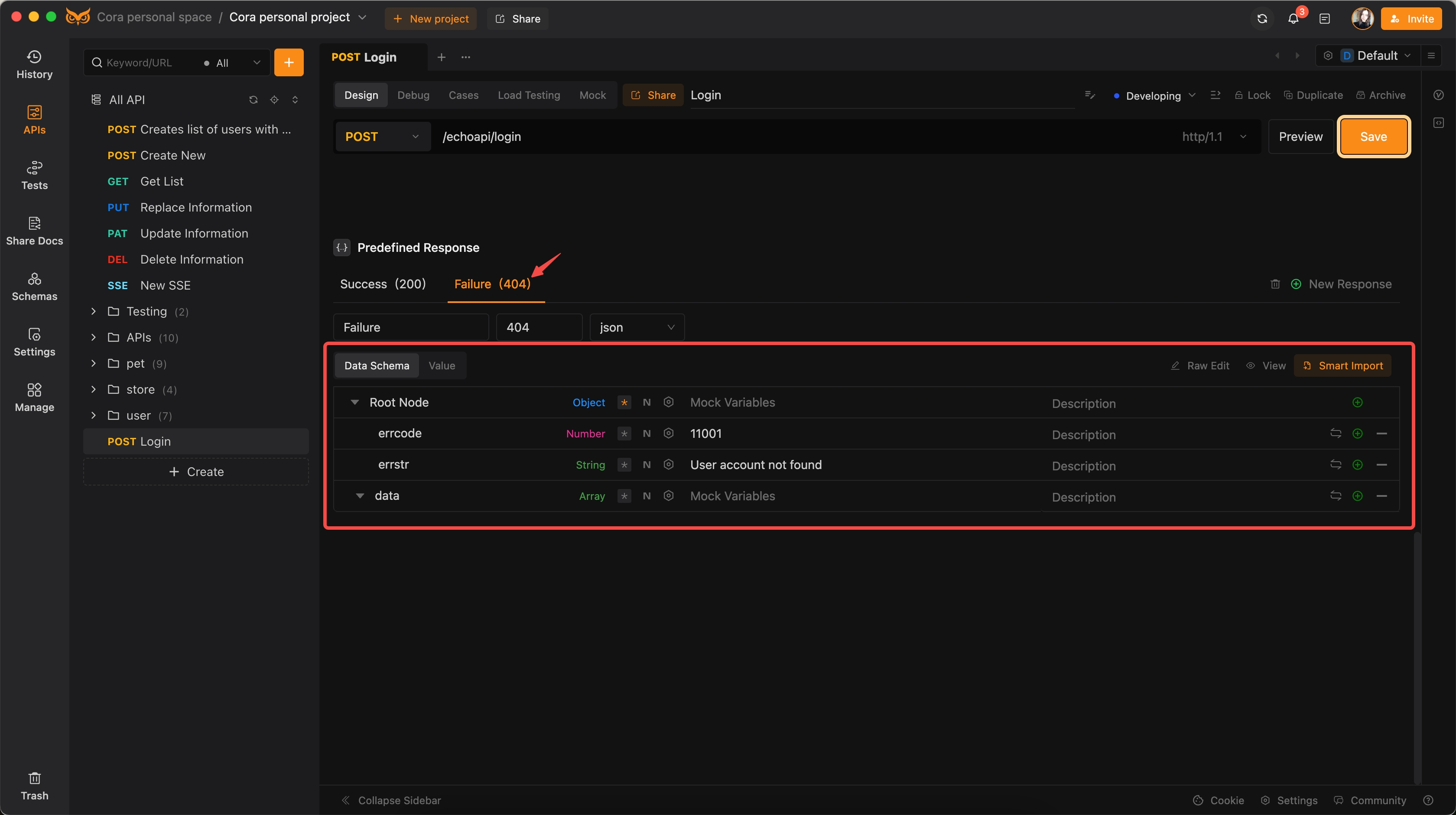
For a failure response, configure the JSON as follows:
{
"errcode": 11001,
"errstr": "User account not found",
"data": []
}

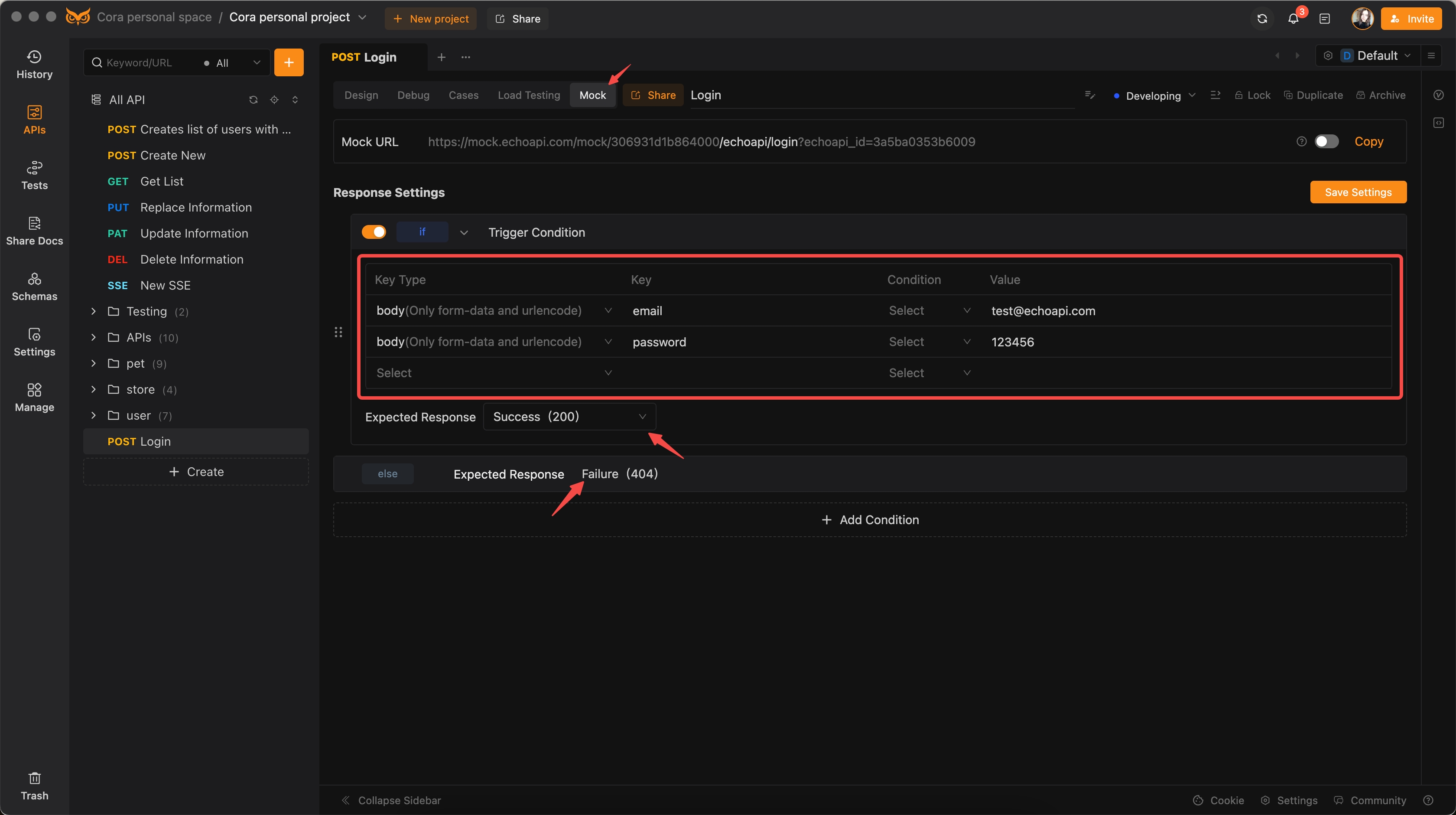
3. Configure the Mock Triggering Conditions
In the Mock section, set the triggering conditions for the request body. If "email"="test@echoapi.com" and "password"="123456", select the expected response as Success. For all other conditions, select Failure as the expected response.

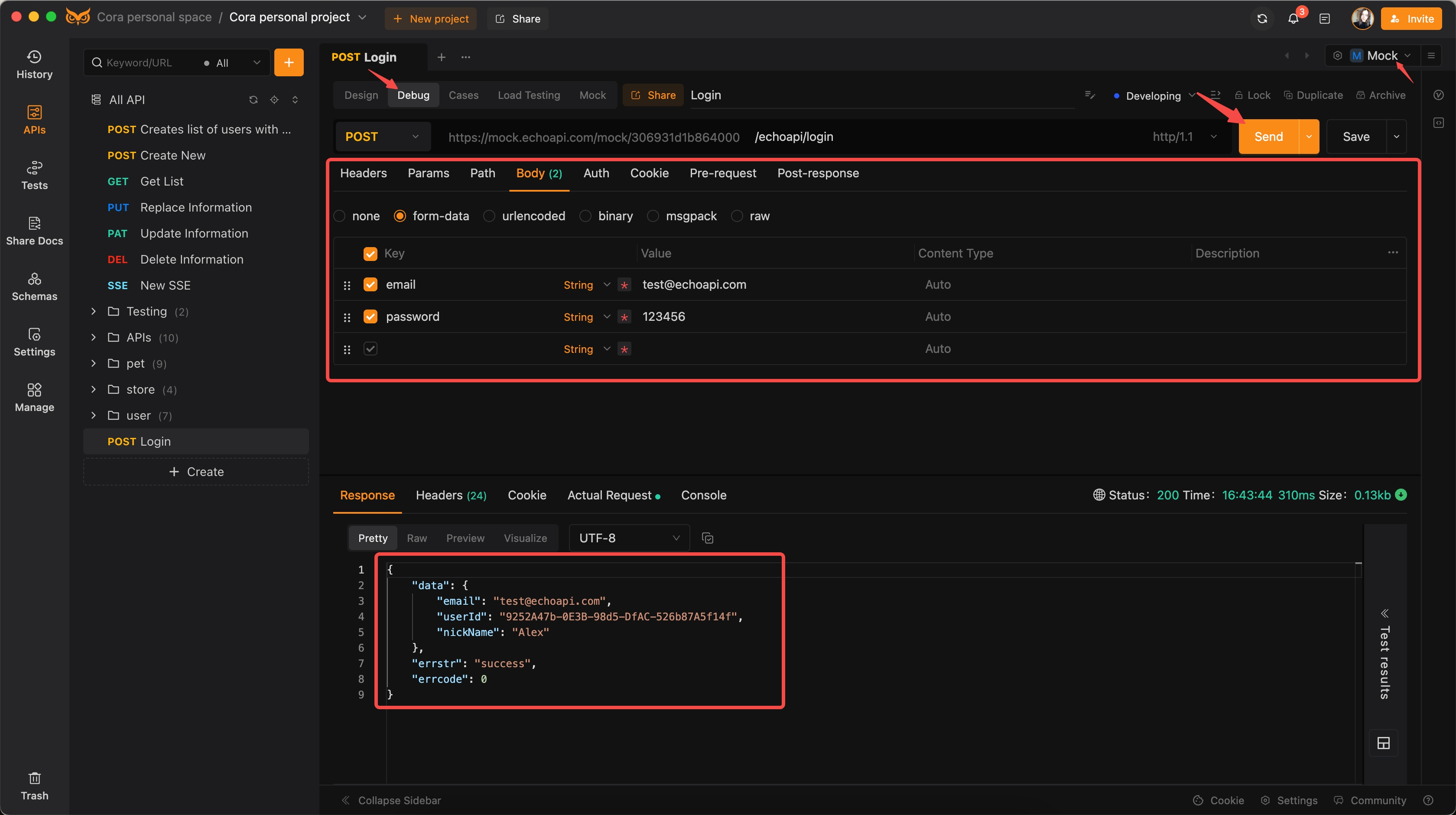
4. Activate Mock Mode
Enable mock services and switch to the mock environment before sending this API request.

Frontend Development
Using mock APIs in frontend development allows you to work on features immediately, without waiting for the backend to be ready. This parallel development approach speeds up the overall process.
Automated Testing
Mock APIs provide consistent responses for automated testing, making it easier to write reliable tests. Tools like Jest and Cypress can integrate with mock APIs to test various components and flows.
Prototyping
When creating prototypes or proofs of concept, mock APIs enable quick setup of necessary backend interactions without the need to build actual backend services.
Conclusion
Mocking API calls is a fundamental skill for writing reliable and fast tests, especially when dealing with external dependencies. Jest offers multiple ways to mock API calls, from mocking entire modules with jest.mock(), manually mocking modules, to using libraries like axios-mock-adapter for more advanced cases. The key is to choose the right approach based on your needs, while keeping your tests independent and focused on the code being tested.
Additionally, EchoAPI provides robust tools for mocking APIs, enhancing your development and testing workflows. By mastering these techniques, you can write resilient tests and maintain efficient, effective API interactions.
So why wait? Start using these mocking techniques and tools like EchoAPI to improve your development workflow today!
Try EchoAPI Interceptor today!